JSON Export
Website/Application
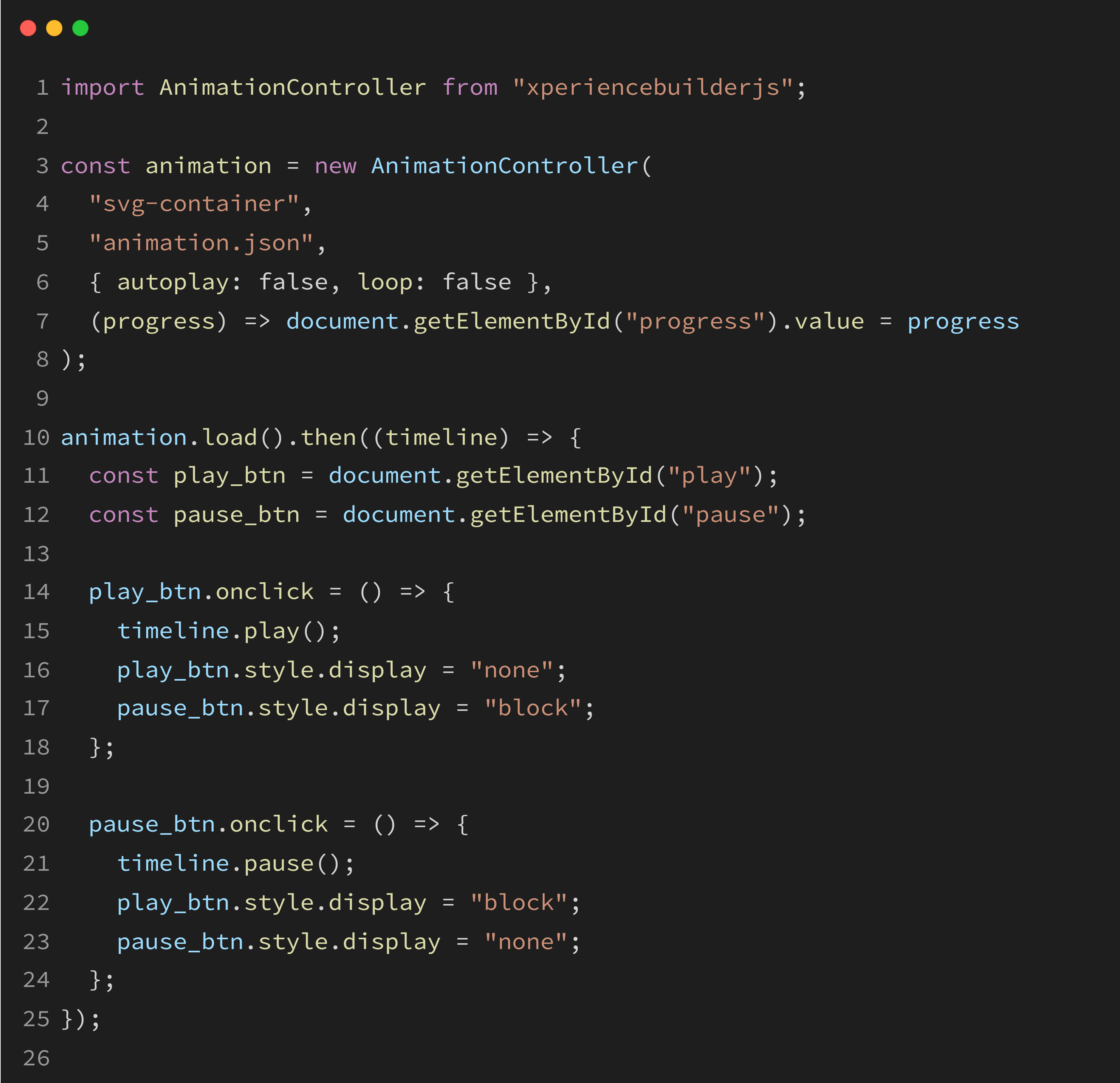
Add your SVG to the HTML, assign an ID to its container, and use the xperiencebuilderjs package to animate the SVG.
Video Export
Video export
Animate your SVG in xperienceBuilder platform, export HD quality video, and use presets to set correct width, height.
The Most Intuitive Motion Design Tool
Experience motion design like never before! Simply adjust layer properties, and our tool will automatically create keyframes for you. Then, easily sync these actions in the timeline to match your vision. It’s like recording your creativity!
Ship animations quickly with our easy-to-use javascript library